Thursday, June 28, 2007
Wednesday, June 27, 2007
Animator vs. Animation
A lovely little flash animation from the depths of deviantART.
Gotta love this one...
Animator vs. Animation by *alanbecker on deviantART
Tuesday, June 26, 2007
Friday, June 8, 2007
Easy Screen
When in a pinch for time there's a simple method I use to create a screen or glossy button. It goes a little something like this:
Create the shape of your button/screen (it could be anything you like, though this generally works best with organic shapes or at least rounded corners). Work with a reasonably bright color - this example uses #EBD200.
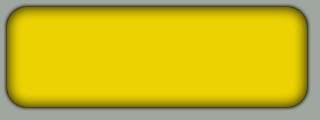
Create your base shape on a seperate layer in Photoshop. Here's mine:

Double-click this layer in the Layers palette to access the Layer Style dialog box. First thing to do is add an Outer Glow. Set the color to black and the size to 5px.
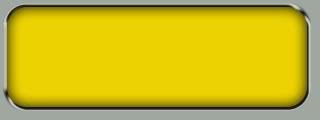
Next, add an Inner Glow. Again, color is black, but this time set the size to 15px. Blend mode for both of these Glows is 'Multiply' and Opacity is 75%. This is how it looks so far:

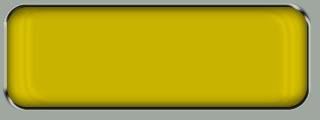
Now add a Bevel and Emboss. Set the Style to 'Outer Bevel', Size to 5px. Change the Gloss Contour to 'Ring - Double'.

The next step is where you can change the look of your screen quite dramatically and very simply. Add a Satin style, Blend Mode='Multiply', Opacity=15%, Angle should be low (I've used 14%), Distance=20px and Size=16px. Create a custom contour by clicking on the Contour shape. My contour looked like this.

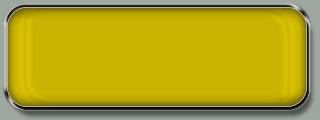
Finally, to give the screen a little more depth, add a Stroke style, Size=2px, Position='Inside', Opacity=20%. Set the Fill Type to 'Color' and select a light version of your screens base color. In this example I've used #FEFFA3, but in most cases a light gray is sufficient. Here's the finished article: